get_the_post_navigation()
Получает ссылки (HTML) на следующую и предыдущую записи. Используется на странице отдельной записи: is_singular().
Хорошо подойдет для навигации между вложениями (прикрепленными картинками).
До версии 4.1. для вывода ссылок на предыдущий и следующий поста, нужно было использовать функции next_post_link() и previous_post_link(). Эта функцию — обертка для этих функций.
Чтобы сразу вывести результат на экран, используйте the_post_navigation()
Является основой для: the_post_navigation()
Хуков нет.
Возвращает
Строку: HTML код.
Использование
get_the_post_navigation( $args );- $args(массив)
- Массив который может содержать следующие параметры:
- prev_text (строка)
Текст который будет показан, как анкор ссылки на предыдущую запись.
По умолчанию: ‘%title’ - next_text (строка)
Текст который будет показан, как анкор ссылки на следующую запись.
По умолчанию: ‘%title’ - screen_reader_text (строка)
Текст (заголовок) блока навигации для.
По умолчанию: __( ‘Post navigation’ ) - in_same_term (логический)
true, когда нужно, чтобы ссылка была из текущего элемента указанной в taxonomy таксономии. C версии 4.4.
По умолчанию: false - excluded_terms (строка/массив)
ID элементов таксономии, который нужно исключить. В виде массива или в строке через запятую. C версии 4.4.
По умолчанию: » - taxonomy (строка)
Название таксономии, когда $in_same_term = true. C версии 4.4.
По умолчанию: ‘category’
- prev_text (строка)
Примеры
#1 Ссылки навигации между постами
Выведем ссылки на следующий и предыдущий записи (посты) на отдельной странице типа is_single().
<?php
// След./Пред. Пост.
$post_nav = get_the_post_navigation( array(
'next_text' => '<span class="meta-nav" aria-hidden="true">Далее</span> ' .
'<span class="screen-reader-text">Следующая запись</span> ' .
'<span class="post-title">%title</span>',
'prev_text' => '<span class="meta-nav" aria-hidden="true">Назад</span> ' .
'<span class="screen-reader-text">Предыдущая запись</span> ' .
'<span class="post-title">%title</span>',
) );
echo $post_nav;
?>В результате мы получим такой HTML код:
<nav class="navigation post-navigation" role="navigation">
<h2 class="screen-reader-text">Навигация по записям</h2>
<div class="nav-links">
<div class="nav-previous"><a href="//wptest.ru/post8/" rel="prev"><span class="meta-nav" aria-hidden="true">Назад</span> <span class="screen-reader-text">Предыдущая запись:</span> <span class="post-title">Запись со случайным номером 81717</span></a>
</div>
<div class="nav-next"><a href="//wptest.ru/post10/" rel="next"><span class="meta-nav" aria-hidden="true">Далее</span> <span class="screen-reader-text">Следующая запись:</span> <span class="post-title">Привет, мир!</span></a>
</div>
</div>
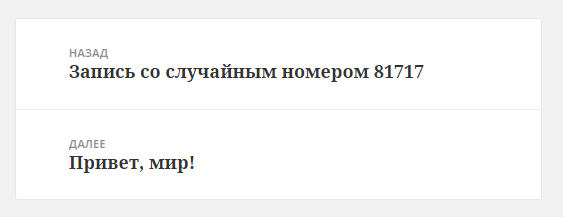
</nav>Или так это выглядит в дефолной теме twentyfifteen:

Код get the post navigation: wp-includes/link-template.php WP 5.3
function get_the_post_navigation( $args = array() ) {
// Make sure the nav element has an aria-label attribute: fallback to the screen reader text.
if ( ! empty( $args['screen_reader_text'] ) && empty( $args['aria_label'] ) ) {
$args['aria_label'] = $args['screen_reader_text'];
}
$args = wp_parse_args(
$args,
array(
'prev_text' => '%title',
'next_text' => '%title',
'in_same_term' => false,
'excluded_terms' => '',
'taxonomy' => 'category',
'screen_reader_text' => __( 'Post navigation' ),
'aria_label' => __( 'Posts' ),
)
);
$navigation = '';
$previous = get_previous_post_link(
'<div class="nav-previous">%link</div>',
$args['prev_text'],
$args['in_same_term'],
$args['excluded_terms'],
$args['taxonomy']
);
$next = get_next_post_link(
'<div class="nav-next">%link</div>',
$args['next_text'],
$args['in_same_term'],
$args['excluded_terms'],
$args['taxonomy']
);
// Only add markup if there's somewhere to navigate to.
if ( $previous || $next ) {
$navigation = _navigation_markup( $previous . $next, 'post-navigation', $args['screen_reader_text'], $args['aria_label'] );
}
return $navigation;
}источник: https://wp-kama.ru/function/get_the_post_navigation