Перенести поле из Покупатель в Доставка — компонент sale.order.ajax
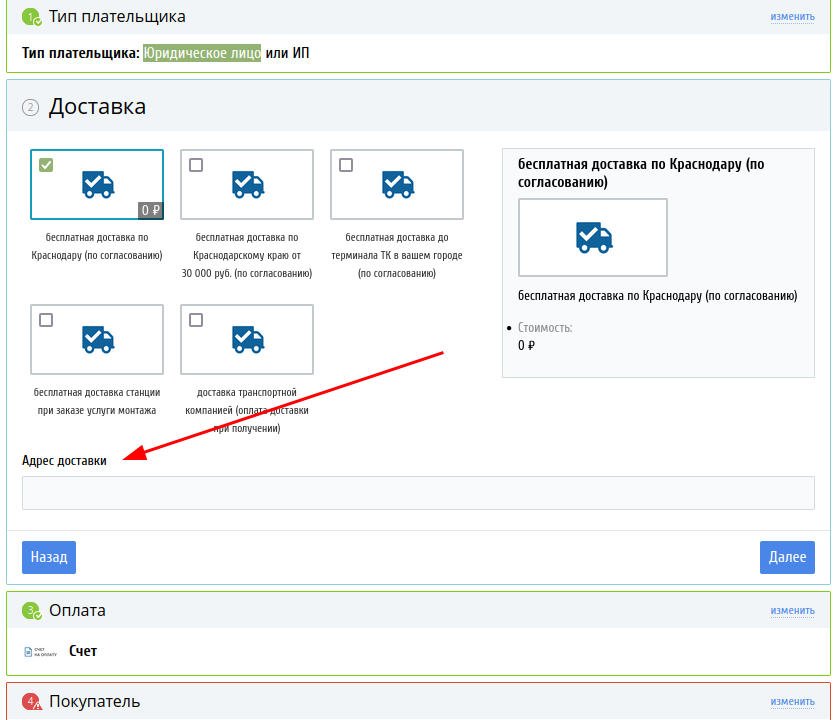
В моем случае поля «Адрес доставки» которое есть у типов плательщико: «Физическое лицо» и «Юридическое лицо».
открыть файн order_ajax.js в шаблоне компонента:
в конец мотода editDeliveryInfo добавил:
// ...
editDeliveryInfo: function(deliveryNode)
{
// ...
/**
* Shipping address field moved to shipping block
*/
let deliveryItemsContainer = BX.create('DIV', {props: {className: 'col-sm-12 bx-soa-delivery'}}),
group, property, groupIterator = this.propertyCollection.getGroupIterator(), propsIterator
if (!deliveryItemsContainer)
deliveryItemsContainer = this.propsBlockNode.querySelector('.col-sm-12.bx-soa-delivery')
while (group = groupIterator()) {
propsIterator = group.getIterator()
while (property = propsIterator()) {
if (property.getName() == 'Адрес доставки') {
this.getPropertyRowNode(property, deliveryItemsContainer, false)
deliveryNode.appendChild(deliveryItemsContainer)
}
}
}
},
// ...в методе editPropsItems добавил условие property.getName() == ‘Адрес доставки’:
//...
editPropsItems: function(propsNode)
{
//...
while (group = groupIterator())
{
propsIterator = group.getIterator();
while (property = propsIterator())
{
if (
this.deliveryLocationInfo.loc == property.getId()
|| this.deliveryLocationInfo.zip == property.getId()
|| this.deliveryLocationInfo.city == property.getId()
|| property.getName() == 'Адрес доставки'
)
continue;
this.getPropertyRowNode(property, propsItemsContainer, false);
}
}
propsNode.appendChild(propsItemsContainer);
},
//...В итоге перенес поле:

И не будет работать если у вас есть зависимости от способов доставки и способа отплаты и тд
Сбросьте Ваш пример (напишите в телегу https://t.me/diswebru). Сделаю и допишу в данном посте.
Добрый вечер, моеже дописать код? не работает если (зависимости от способов доставки и способа отплаты)
напишите ссылку на сайт где не работает, чтобы мог посмотреть.