Установка и настройка Swagger UI
колонирование с GitHub
git clone https://github.com/swagger-api/swagger-ui.git
перейти в директорию клона:
cd swagger-ui/установка зависимостей
npm install
тестовый запуск для проверки
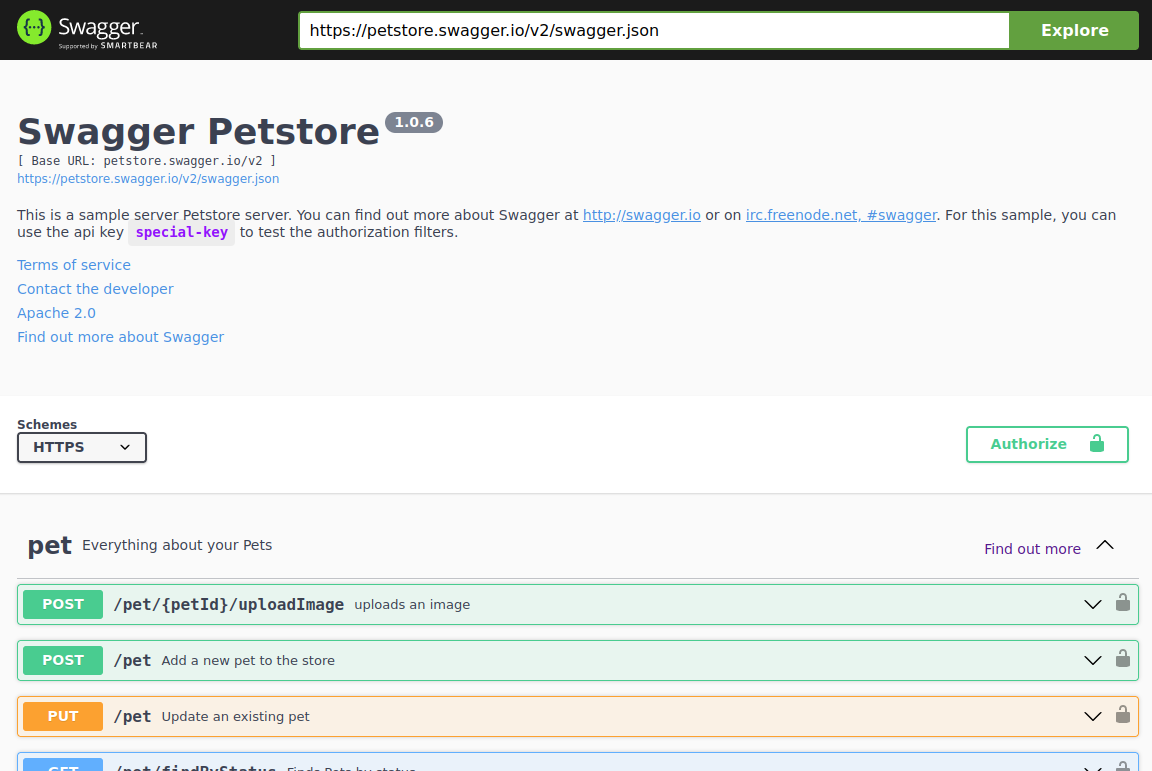
npm start
в данном случае Swagger UI доступен по адресу: http://127.0.0.1:3002

изменение адреса файла конфигурации:
файл: dist/swagger-initializer.js
параметр: url
// ...
window.ui = SwaggerUIBundle({
url: "https://petstore.swagger.io/v2/swagger.json",
dom_id: '#swagger-ui',
// ...изменение порта:
файл: package.json
параметр: scripts.serve-static
...
"security-audit:all": "npm-audit-ci-wrapper -t moderate",
"serve-static": "ws -d dist/ --hostname 0.0.0.0 -p 3002",
"start": "npm-run-all --parallel serve-static open-static"
},
...один из способов скрытия верхней строки указания адреса конфигурации:
открыть файл: dist/index.css
добавить:
form.download-url-wrapper {
display: none !important;
}для того, чтобы по умолчанию отображалась закладка Model:
открыть файл: dist/swagger-initializer.js
добавить параметр:
// ...
defaultModelRendering: 'model'
});
// ...
Пример настройки NGINX для вывода Swagger на адрес https://exampla.com/swagger/:
server {
listen 443 ssl;
# ...
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss;
location /swagger/ {
proxy_pass http://127.0.0.1:3002;
proxy_redirect http://127.0.0.1:3002 /;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
access_log off;
rewrite ^/swagger/(.*)$ /$1 break;
}
location / {
# ...
}