Графики и диаграмм на Chart.js

Страница библиотеки: https://www.chartjs.org/docs/latest/
GitHub: https://github.com/chartjs/Chart.js
Скачать последний релиз с GitHub
Ссылка на CDN 3.5.1:
https://cdn.jsdelivr.net/npm/chart.js@3.5.1/dist/chart.min.js
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.5.1/dist/chart.min.js"></script>Скачать версию 3.5.1 с данного сайта
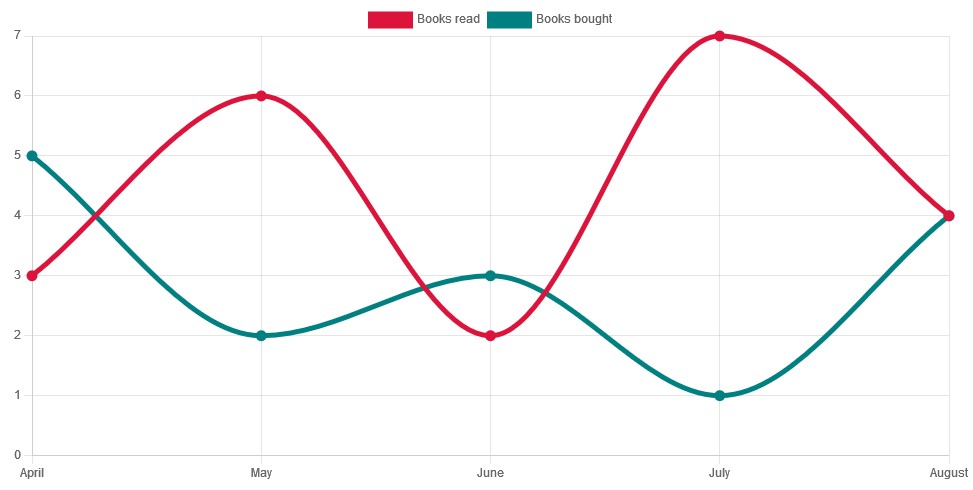
Пример:
<canvas class="chart"></canvas>
<script>
document.addEventListener('DOMContentLoaded', () => {
new Chart(
document.querySelector('.chart'),
{
type: 'line',
data: {
labels: ['April', 'May', 'June', 'July', 'August'],
datasets: [
{
label: 'Books read',
data: [3, 6, 2, 7, 4],
borderColor: 'crimson',
borderWidth: 5,
backgroundColor: 'crimson',
cubicInterpolationMode: 'monotone',
fill: true
}
]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
}
);
})
</script>