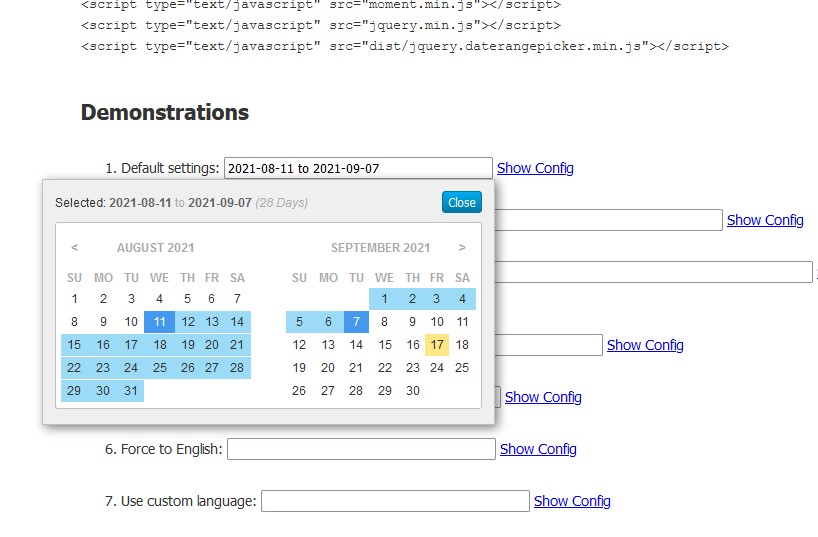
Календарь с выбором диапазона дат

Страница проекта: http://longbill.github.io/jquery-date-range-picker/
jQuery Date Range Picker
Зависимости для работы библиотеки:
jQuery, Moment.js
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js" type="text/javascript"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.16.0/moment.min.js" type="text/javascript"></script>Ссылки на библиотеки на этом сайте:
https://disweb.ru/libs/jquery-date-range-picker/dist/daterangepicker.min.css
https://disweb.ru/libs/jquery-date-range-picker/dist/jquery.daterangepicker.min.js
https://disweb.ru/libs/jquery-date-range-picker/dist/daterangepicker.css
https://disweb.ru/libs/jquery-date-range-picker/src/jquery.daterangepicker.js
Пример:
<span id="daterange"></span>
<script>
$(document).ready(function() {
moment.locale('ru');
var start = moment().subtract(29, 'days');
var end = moment().subtract(2, 'days');
$('#daterange').daterangepicker({
opens: 'center',
startDate: start,
endDate: end,
ranges: {
//'Сегодня': [moment(), moment()],
//'Вчера': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'Последние 7 дней': [moment().subtract(8, 'days'), moment().subtract(2, 'days')],
'Последние 14 дней': [moment().subtract(15, 'days'), moment().subtract(2, 'days')],
'Последние 28 дней': [moment().subtract(29, 'days'), moment().subtract(2, 'days')],
'Последние 90 дней': [moment().subtract(91, 'days'), moment().subtract(2, 'days')],
'За текущий месяц': [moment().startOf('month'), moment()],
'Последний месяц': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')],
'Год': [moment().startOf('year'), moment().subtract(2, 'days')]
},
showCustomRangeLabel: false,
alwaysShowCalendars: true,
linkedCalendars: false,
applyButtonClasses: 'button btn4 black',
cancelButtonClasses: 'button btn4 frame',
locale: {
format: 'DD MMMM, YYYY',
applyLabel: "Применить",
cancelLabel: "Отмена",
daysOfWeek: ["Вс","Пн","Вт","Ср","Чт","Пт","Сб"],
monthNames: ["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"],
customRangeLabel: "Произвольно"
},
maxDate: moment().subtract(2, 'days')
}, cb);
cb(start, end);
$('#daterange').on('apply.daterangepicker', function(ev, picker) {
//do something, like clearing an input
});
});
var cb = function(start, end) {
$('#daterange').html(start.format('DD MMMM, YYYY') + ' - ' + end.format('DD MMMM, YYYY'));
}
</script>