Всплывающие подсказки (интерактивные) на Balloon.css

Страница проекта: https://kazzkiq.github.io/balloon.css/
Пример на JSFiddle: https://jsfiddle.net/kuzmd942/
Подключение из CDN:
<link rel="stylesheet" href="https://unpkg.com/balloon-css/balloon.min.css">GitHub: https://github.com/kazzkiq/balloon.css
Пример использования HTML:
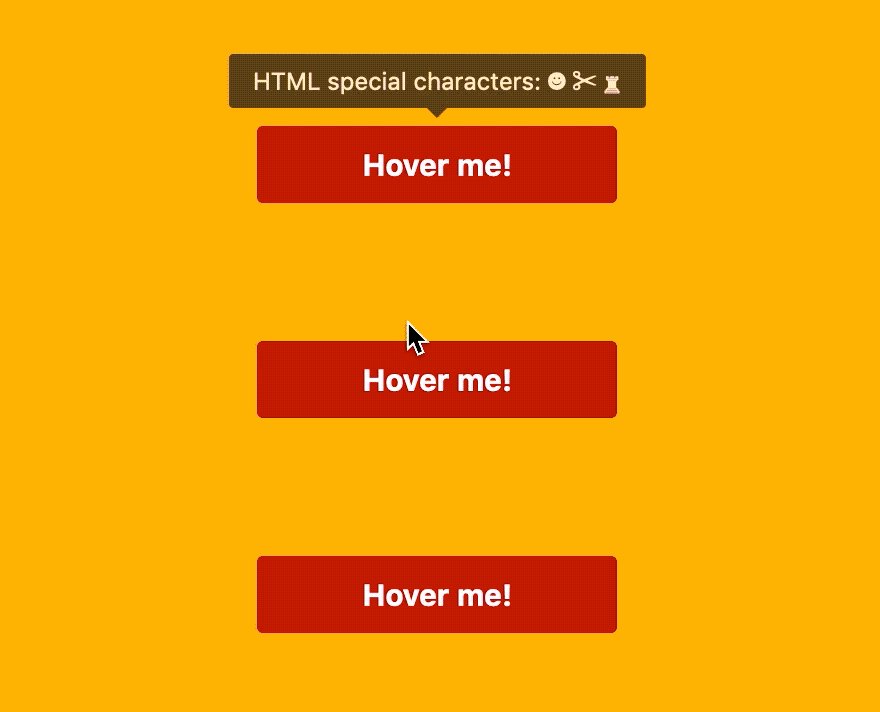
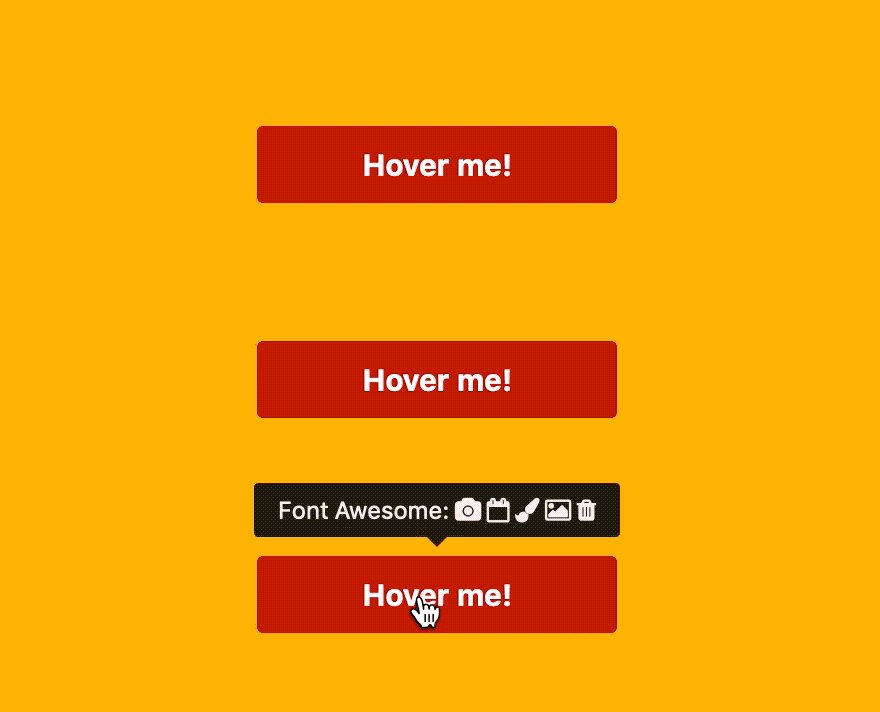
<button aria-label="Whats up!" data-balloon-pos="up">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="left">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="right">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="down">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="up-left">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="up-right">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="down-left">Hover me!</button>
<button aria-label="Whats up!" data-balloon-pos="down-right">Hover me!</button>
Изменение индивидуальных стилей CSS:
.tooltip-red {
--balloon-color: red;
}
.tooltip-big-text {
--balloon-font-size: 20px;
}
.tooltip-slide {
--balloon-move: 30px;
}
Изменение общих стилей на CSS:
:root {
--balloon-border-radius: 0;
--balloon-color: blue;
}
Скачать версию GitHub от 29.08.2021
Открыть на данном сайте:
balloon.css
balloon.min.css